A little tutorial when you are still develop static websites with html / css / js.
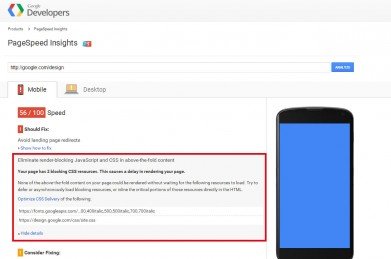
Sooner or later you will be confronted with the mystical "ATF" (above the fold) problem here: https://developers.google.com/speed/pagespeed/insights/
It's the next step in your career as a web developer to understand and master this problem.

Actually it's very easy to understand this screenshot from above: when your visitor comes to your page, don't let him wait. Try to show him as soon as possible something from your site. IMHO the time of 56k Modems and ISDN is over and inlining bytes off CSS isn't needed anymore. But there are always websites which even with DSL needs optimization.
So as I mentioned you have to inline the part of your website (CSS) which the visitor can see even if the rest of your page is loading in the background. "Inlining CSS!? Again?!?" you think? Yup! But only in the head and the height / width of the destination device.
I recommend using gulp and a little plugin for this task. This one: https://www.npmjs.com/package/exact-critical. The initial reason of this tutorial were the misbehavior with this gulp plugin: https://www.npmjs.com/package/critical. Maybe it was my configuration but this one doesn't work. The exact-critical worked out of the box.
For example with this code in the task:
gulp.task('critical', function () {
critical.generateInline({ base: './',
src: 'index.html',
htmlTarget: 'atf.html',
height: 480,
width: 320,
minify: true
});
});
It's pretty simple - get your src and output the given dimensions in the target file. The plugin will automatically defer your non-critical CSS with the loadCSS script and inline your critical css in the head. You don't even have two css files. Only two html files - keep this in mind.
At the moment I'm searching a good workflow for WordPress with this setup. But there aren't html files and easy static stuff... when I found it I will write it down here.